Short Description
Course Syllabus
1. Nhập Môn HTML và CSS
Những kiến thức cơ bản nhất
 3. Bài 3 - Vùng chọn trong CSS
Trình bày đầy đủ lý thuyết và cách ứng dụng tất cả kỹ thuật vùng chọn hiện có của CSS
3. Bài 3 - Vùng chọn trong CSS
Trình bày đầy đủ lý thuyết và cách ứng dụng tất cả kỹ thuật vùng chọn hiện có của CSS
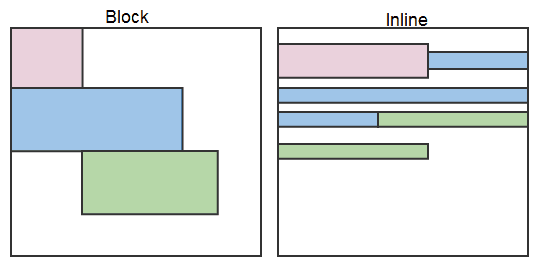
 6. Bài 7 - CSS Block
Tìm hiểu về Block và Inline trong CSS. Đây là hai kiểu hiển thị thường dùng nhất trong việc thiết kế website
6. Bài 7 - CSS Block
Tìm hiểu về Block và Inline trong CSS. Đây là hai kiểu hiển thị thường dùng nhất trong việc thiết kế website
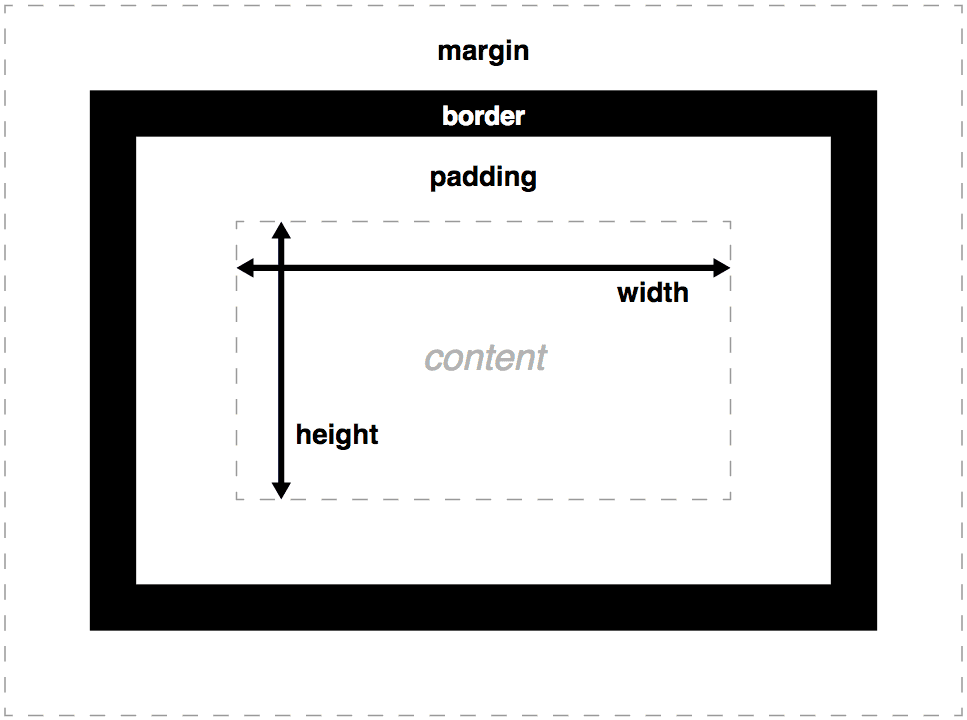
 7. Bài 8 - CSS Box model
Box model nói đơn giản là là xác định khoảng cách giữa các khối hộp với nhau hoặc nội dung của khối hộp với đường viền của chính nó.
7. Bài 8 - CSS Box model
Box model nói đơn giản là là xác định khoảng cách giữa các khối hộp với nhau hoặc nội dung của khối hộp với đường viền của chính nó.
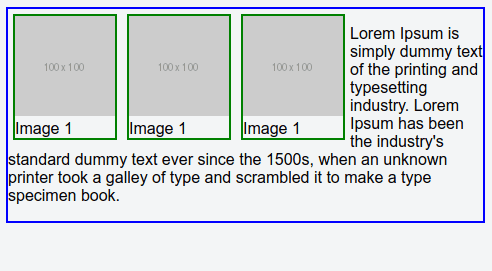
 8. Bài 9 - CSS Float
Trong bài này mình sẽ trình bày về float (Trôi dạt) trong CSS, ứng dụng trong việc trình bày bố cục trang web.
8. Bài 9 - CSS Float
Trong bài này mình sẽ trình bày về float (Trôi dạt) trong CSS, ứng dụng trong việc trình bày bố cục trang web.
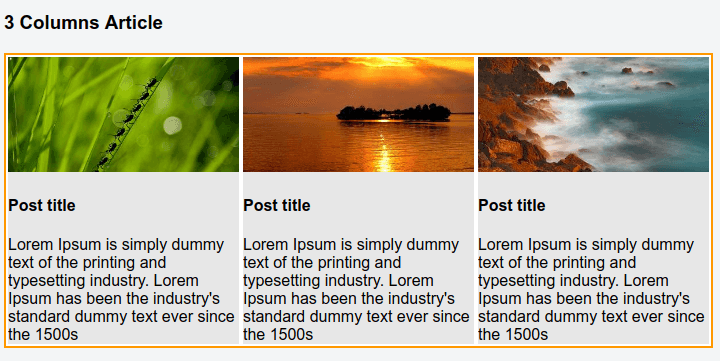
 9. Bài 10 - CSS Columns và Grid
Trong bài học lần này mình sẽ hướng dẫn các bạn cách tạo ra bố cục (layout) dạng cột hoặc dạng lưới (grid) cho trang web.
9. Bài 10 - CSS Columns và Grid
Trong bài học lần này mình sẽ hướng dẫn các bạn cách tạo ra bố cục (layout) dạng cột hoặc dạng lưới (grid) cho trang web.
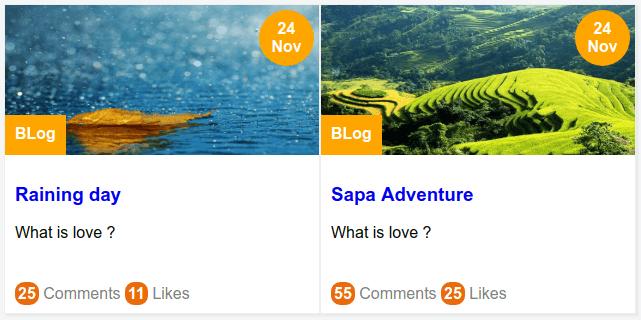
 10. Bài 11 - CSS Position
Bài học nói về cách ứng dụng các kiểu position fixed, relative và absolute trong CSS.
10. Bài 11 - CSS Position
Bài học nói về cách ứng dụng các kiểu position fixed, relative và absolute trong CSS.